Southwest
I am in the process of building a mobile application to help bring awareness to endangered habitat. The platform will incentivize users to increase donations, as well as, engage activism to preserve the things we love.
southwest MOBILE APP
the problem
Purchasing a plane ticket on a device is stressful. There is so many inputs, tags, and filters. People don’t want to waste their time with filters and endless options. People want better, more relevant content to help make difficult workflows simple, with as few steps as possible.
DIscovery phase
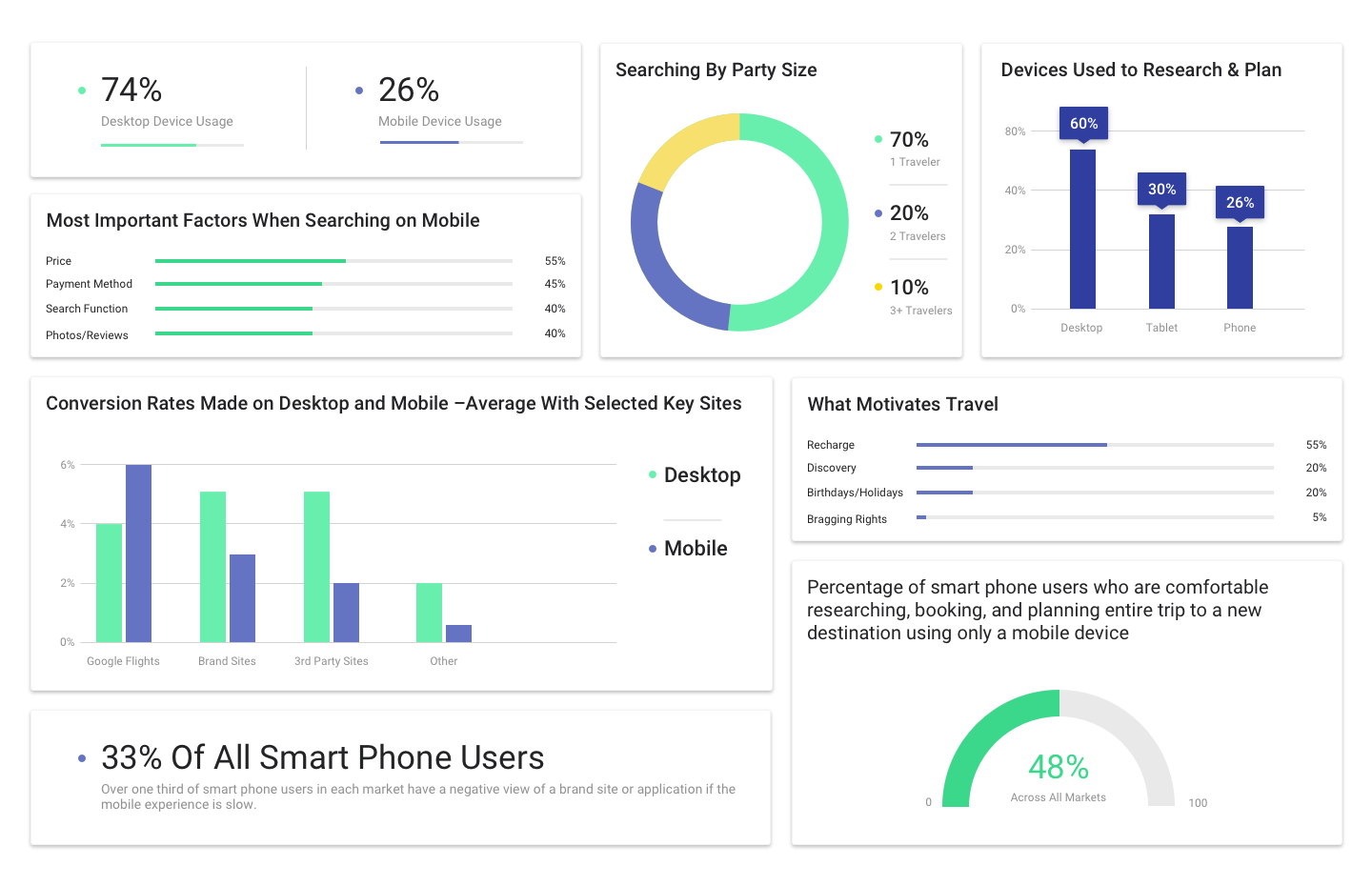
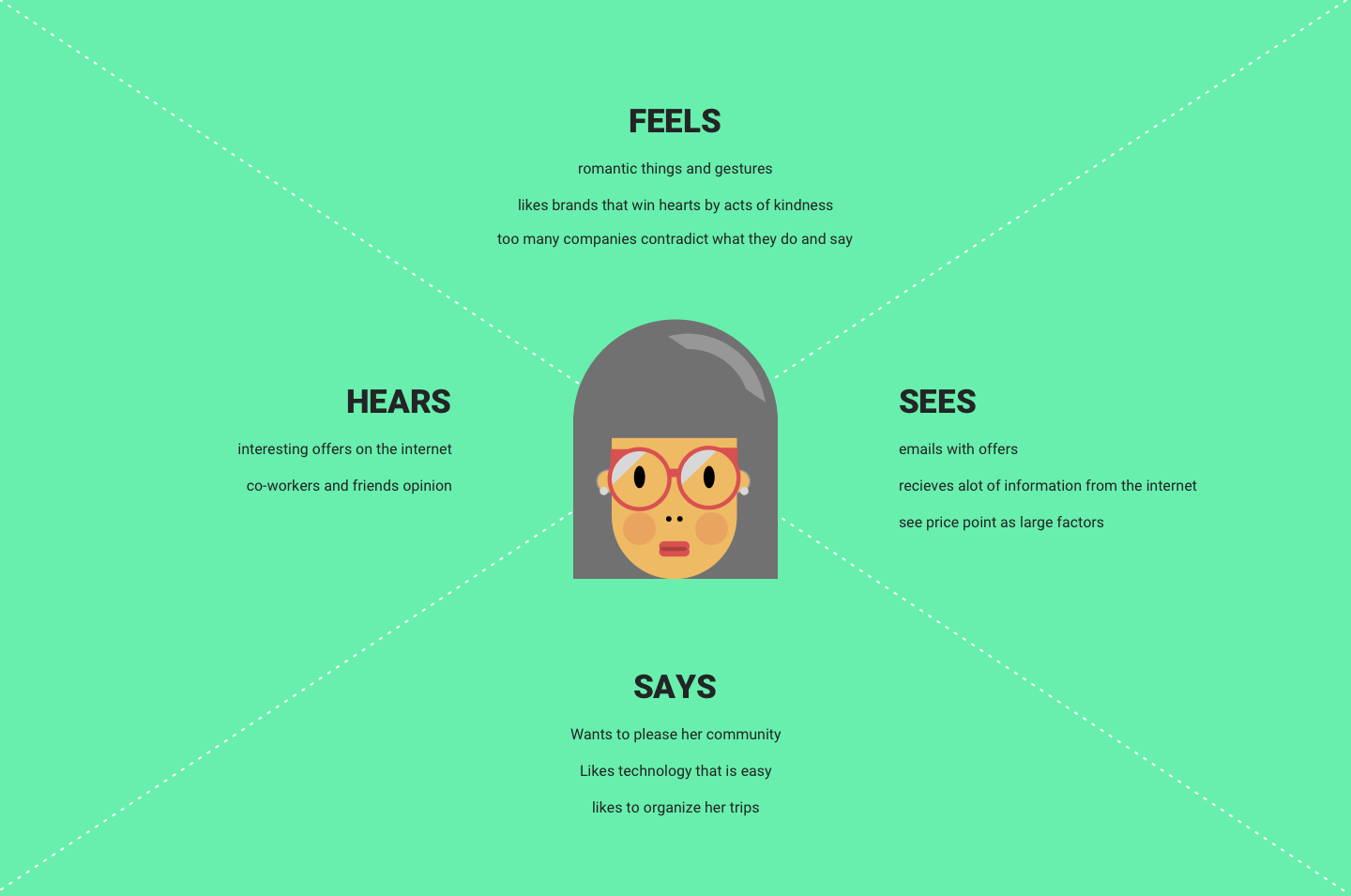
From the discovery, I found 48% of travelers do all of their travel operations on mobile devices. Based on the information given to me, I was able to create hypothetical personas. This allowed me to create an empathy map to understand what the user’s perspective is.
research phase
I did not have access to the budget for formal studies. Instead, I chose to go to area coffee shops and airports, to do guerrilla-style usability tests. The demographic aligned very well with the mass population, so while it was not perfect, I did get some good feedback.
I had the opportunity to interview 6 people, these were my talking points: What part of the workflow complements best in mobile form? What is the best way of displaying the most prevalent information to buy a plane ticket What do you expect to see vs. want to see when researching, booking, and planning a trip? When and how do you use southwest.com currently?
design phase
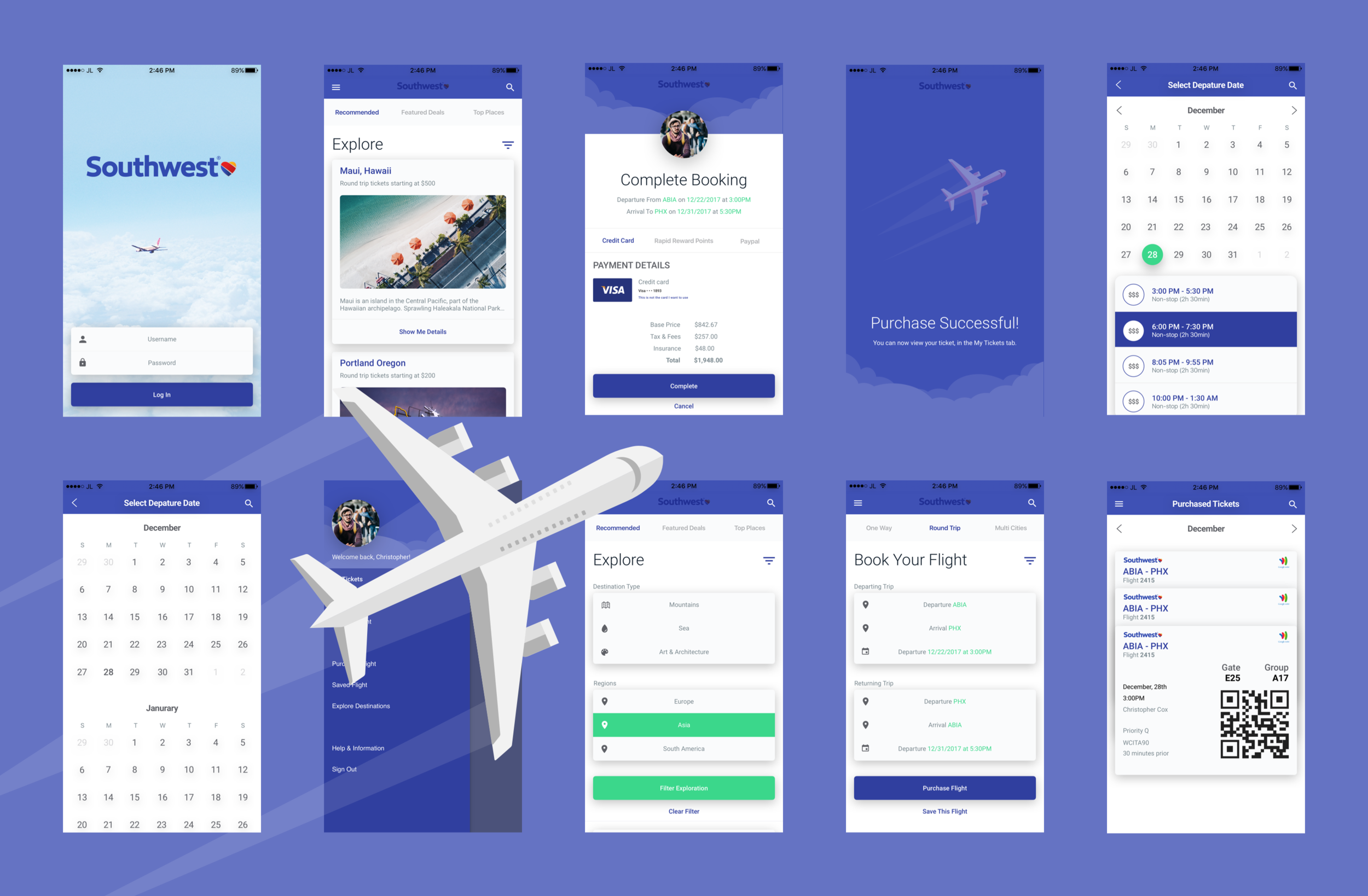
I created 6 user scenarios that provided a user workflow to achieve and reach the desired goal. The 6 user scenarios consist of: 1. As a user, I want to search to find a specific date(s) of flight. 2. As a user, I want to search to find a related date(s) of flight depending on the time of day. 3. As a user, I want to save flights for later purchase. 4. As a user, I want to share flights for later purchase. 5. As a user, I want to purchase flights in real-time. 6. As a user, I want to discover new destinations depending on flight prices and regions.
The end designs give the user’s ability to narrow down flight search by pre-populated fields of most used destinations. Also, applying smart API’s depending on how leisurely or direct the user is exploring flight options.